あなたはその日の気分や記事のテーマで、なんとなくフォントの色やサイズを変えたり、ハイライトを引いたりしていませんか?
読みにくいブログにありがちなのが、文字装飾に明確なルールを設けていないことです。

友達に「お前のブログ、読みにくい」って言われた……
読者に「この記事読みやすいな」と思ってもらうためには、あなたのブログ内における「文字装飾のルール」を定義する必要があります。
経験則から言っても、文字装飾のルールを明確にしたうえでリライトすることで、精読率(ウェブページの中でどこまで読まれていたかを示す指標)やアクセス数が好転することも多いです。

そこで今回は、某広告代理店の編集者兼ライターであるわたしの知見から、「誰が書いても読みやすくなる文字装飾の使い方」について解説します。
「劇的に改善!」とまでは盛りませんが、文字装飾は地味に効いてくるテクニックです。取り入れる価値はありますよ。
もくじ
ブログ記事における文字装飾の目的
そもそもブログなどの記事において、なぜ文字装飾が必要なのでしょうか?
読みやすくするためでしょうか。メリハリやリズムをつけて、読者を飽きさせないようにするためでしょうか。それとも記事に独自性をもたせるためでしょうか。
いずれも正解と言えますが、わたしが一つだけ挙げるなら、文章を隅々まで読まなくても理解してもらうためです。
というのも、検索してたまたま引っかかった個人ブログの記事を、最初から最後までじっくり読んでくれる人はあまりいません。読者は「自分に関係ある」と思えるところにしか興味がないからです。
だから興味・関心を引けそうなテキストに太字や赤字、ハイライトなど文字装飾を工夫して、「ここが重要ですよ」「あなたの知りたいのはこれでしょ」といった具合にわかりやすく示しておかないと、そもそも気づかれないのです。
文字装飾を効果的に用いることで、読み手の興味・関心を引きつけ、読みやすさが向上します。さらに文章の内容理解を助け、読み手の負担を軽減させるメリットも期待できます。
誰が書いても読みやすくなる! ブログ文字装飾6パターン

文字装飾ルールは、できるだけシンプルにするのがコツです。
見る側に立ってみればわかる話ですが、ルールなどというものは、少なければ少ないほど読む側にやさしいからです。
① 使う色は3〜4色で十分
強調色の意義が曖昧になってしまうと読者を困惑させるので、あなたのブログ内で使う文字装飾のルールを固めておきましょう。
テキストの強調で使う色は、3〜4色もあれば十分です。使われる色が多くなればなるほど、ごちゃついて見づらくなるので。
ルールか明確ならその日や気分や記事の内容でなんとなく色を変えたり、アンダーラインを引いたりしないので曖昧さを回避でき、見え方に一貫性をもたせられます。
文字装飾をどうするか都度考える必要がなくなることで、書き上げる時間の短縮化にもつながるでしょう。

ちなみにわたしは、以下のようにルール化しています。
◼黒太字:キーワードや要点の強調
文字装飾 は奥が深いのよ、マジで。
◼黒太字+黄色ハイライト:ポジティブ要素での強調
文字装飾はSEOの観点から見ても、離脱率や直帰率を下げるのに効果的なテクニックと考えられます。
◼赤太字:ネガティブ要素、注意喚起としての強調
掲載する媒体にて文字の表記・装飾のルールを統一せずに執筆を開始してもらったところ、ルールがある場合に比べて執筆に時間がかかり、ケアレスミスも増えることがわかった。
赤信号は世界共通で「止まれ」の意味があります。人が反射的に反応・注視しやすい色なので、マイナス要素や注意喚起の強調などで使うと効果的です。
◼青太字(+アンダーライン):リンク
文字装飾のルール化については、こちらのサイト が参考になリますよ。
一般的に、文字リンクの色は「青色(+アンダーライン)」という認識です。
これはインターネット創世記からのデフォルトなので、リンク色を青色以外にする必要性ってあまりないです。この部分については後ほど補足しますね。
◼フォントサイズの拡大:明確な意図がある場合に使う
フォントサイズの拡大は、読者の目を引かせる上で有効な手法の一つです。
たとえば、本記事の冒頭において、以下のような使い方をしました。
世の中には2種類のブログしかない。読みやすいブログか、それ以外か。
お分かりでしょうが、一時期流行っていたフレーズのもじりですね。記事の導入でインパクトを与える狙いで、フォントサイズを意図的に大きくしました。
ただし使用デバイスによっては意図せぬところで改行されたりして、可読性が悪くなる場合があります。
なお記事内にフォントサイズを拡大した見せ方がいくつもあるとクドくなり、効果も薄れます。明確な意図がある時だけ、短めのフレーズで使うのがベターです。
② 本文のフォントサイズは「16px」を推奨
WEBデザインで推奨される本文のフォントサイズの基準は、「14px~16px」です。
これはGoogle社やApple社も推奨しているサイズで、どの端末で見ても大きすぎず小さすぎない、ほどよいサイズ感と言えます。
若い人(視力がよい人)がデザインしたページの場合、フォントサイズを小さめに設定しがちですが、年配の人(視力がよくない人)からすれば、小さい文字は単純に見づらく、疲労やストレスの要因になります。
掲載する媒体ルールや読者層、サイトのデザインコンセプトなどによっても、見やすさの基準は変わってくるものですが、本文のフォントサイズは基本的に「14〜16px」で設定しておけば問題ないでしょう。
③ 文字リンクの色は青一択
先述のとおり、文字リンクの色は実質的に青色一択になります。
特に理由もないのに青色以外のリンク色を設定したところで、読み手を困惑させるだけです。
なお青色といっても、色の濃淡やアンダーラインの有無、マウスオーバー、ホバーカラーなどで見せ方は多岐にわたります。
どんな青色にするのが効果的かは一概には言えませんが、無難なのはGoogle か Yahoo!が採用している型に合わせることです。理由は多くの人が見慣れているからです。
| サービス | リンク色のカラーコード | マウスオーバー効果 |
| Google検索 | ♯1A0DAB | マウスオーバーでアンダーライン表示 |
| Googleニュース | ♯202124 | マウスオーバーでアンダーライン表示 |
| Yahoo! JAPAN検索 | ♯000D99 | 検索表示時点でアンダーラインあり。マウスーオーバーで文字色変化 |
| Yahooニュース | ♯0033CC | マウスーオーバーでアンダーライン表示+文字色変化 |
※上記は2019年調査時点
基本的にはGoogleまたはYahoo!の型と合わせて、自分のサイトでは「どの青色パターン」がクリックされやすいかを定期的に検証していくのがいいと思います。
④ 本文テキストの色は「濃いグレー」がおすすめ
本文テキストの色は、デフォルトの黒(カラーコード:#000000)のままにしてあるのが大半だと思いますが、有名サイトなどでは「濃いグレー」を採用していることが多いです。
たとえばGoogleは「#222222」。Yahoo!は「#333333」と、同じ黒でも並べてみると、見え方が結構違うものです。



サイトの多くは背景色をデフォルトの白色(#ffffff)に設定していますが、本文テキスト色が黒色(#000)の場合、コントラストが強く、長時間見続けていると目が疲れやすくなります。
「濃いグレー」に設定することで目の負担を和らげる効果があり、読みやすさの向上も期待できます。
⑤ 全角と半角の使い分け
⑤-1. 全角で入力したほうがいいもの
■カタカナ
シンプルに、半角カナって読みにくいので、見やすさ優先で全角打ちを推奨します。
ちなみに半角カナを使うのは昔のコンピュータの名残りです。データ転送での容量を軽くする目的で使われていましたが、現代において文字のデータ量を気にする必要ってほぼありません。
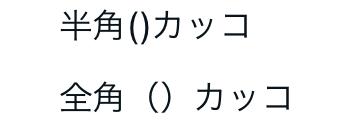
■カッコ
「」や()、【】などのカッコは全角推奨です。
たとえば、全角/半角の丸かっこで見比べてみましょう。

半角の丸カッコの場合、文字が詰まった窮屈な印象を受けますが、全角の丸カッコはスペースが広くすっきりとした印象です。
感じ方には個人差があるでしょうが、基本的には全角打ちのほうが、安定して見えると思います。
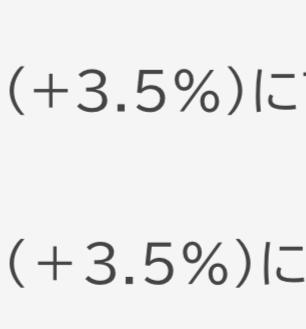
■数学記号
数学記号も全角推奨です。
たとえば、記号の「プラス」を、全角/半角で見比べてみましょう。
【半角】 文字装飾をリライトした結果、CTRが5.2%(+3.5%)にアップしました。
【全角】 文字装飾をリライトした結果、CTRが5.2%(+3.5%)にアップしました。

若干ですが、全角のほうがスペースが広く字面が安定して見えるため、わたしは数学記号では全角入力を推奨します。
■感嘆符・疑問符
いわゆる「!」や「?」などの指す記号ですが、わたしは全角入力を推奨します。
こちらも全角入力のほうが字面のバランスが良いのと、小説媒体で用いる感嘆符・疑問符は全角表記がルールとされていることから、大半の人が視覚的に見慣れているためです。
ブログも文章がベースなので、感嘆符・疑問符は馴染みのある全角入力のほうが、安定して見えるのです。
ただし感嘆符や疑問符は、見た目のインパクトを重視する「演出的な意味合い」で使われる場合も多いです。ブログは表現の自由度が高さが強みの媒体なので、あえて半角入力にして使い分けるといった施策は、個人的にアリだと思います。
ちなみに感嘆符・疑問符の後には、半角スペースを入れるのがオススメです。
半角スペースがある場合とない場合で見比べてみてください。
・文字装飾って何ですか?アクセス伸びるならやりますよ!でも難しいんですか?
・文字装飾って何ですか? アクセス伸びるならやりますよ! でも難しいんですか?
後者のほうが読みやすいですよね。これは半角スペースが入ることで、前後の文節のどちらに「区切り約物」が関連しているかが判別しやすくなるからです。
なお全角のスペースだと、文章が間延びしてたるむ感じがあるので、わたしは半角入力を推奨します。
⑤-2. 半角で入力したほうがいいもの
【英数字】
英数字は基本的には半角推奨ですが、全角で打つこともあります。
たとえば「第3章」などの一桁数字の場合、全角入力のほうがバランスがよく、安定感のある字面になります。一方で二桁以上の数字の場合、半角入力のほうがバランスよく見えると思います。
いずれにせよ目視してみて、見やすいと思えるほうで統一するといいでしょう。
それと文字入力全般において気をつけたいのが「表記ゆれ」です。
「そんなに問題ある?」と思う方もいるかもしれませんが、理由は主に2つあります。
一つは、記事全体の可読性と一貫性が損なわれるから。もう一つは、読者を不安にさせるからです。
たとえば、あなたがショッピングサイトで商品情報を読んでいて、商品名や価格、メーカー名などの文字表記がバラバラだったら、「このショップで買って大丈夫かな……」と不安になると思います。
表記ゆれの目立つ文章は読者にストレスを与え、書き手の怠惰、運営体制への不安を感じさせます。
文字表記のブレがない文章は、読み手を安心させるためにも必要な条件の一つ。ユーザーエクスペリエンスの観点からも大切なことです。
⑥ 三点リーダーの扱い方について
さいごに、三点リーダーの扱い方の解説をして筆をおきます。
三点リーダーは、口語的な文章や地の文の文末につけて、余韻や沈黙の表現などに使われる約物ですが、2つ繋げて「……」として使うのが標準ルールとされています。
そのため、「…」「・・・」「・・」「、、、」「。。。」といった使い方は、本来の使い方ではないということになります。
そのため、わたしは基本的にはルールどおりに使うのですが、ブログ記事のようなライトな媒体の場合は、ニュアンスによって使い分けたりします。
たとえば「。。。」だとソフトでくだけた印象になり、、「・・・・・・」だと意味深な感じを出したいときに使いやすい。
基本的には掲載媒体ごとのルールに準じるべきですが、読者によりわかくやすく、感情を込めて伝えるための施策という観点からすれば、ケースバイケースで使い分ける柔軟さももっておきたいものです。

さいごに、ブログの文字装飾における絶対的な正解はありません。
読者視点はもとより、書き手のこだわりなども加味した上で適切と思える文字装飾ルールをつくってみてください。
本記事が「このブログ、見やすくてわかりやすい」と言われたいあなたの一助になればうれしいです。
ご精読ありがとうございました!
▼ こちらの記事も何気によく読まれています!






















世の中には2種類のブログしかない。読みやすいブログか、それ以外か。